1. 说明
支持百度、高德地图位置选取。默认集成在HkCMS系统,识别到HTML标签上属性有data-toggle="address"时,自动加载插件。
注意:使用前先配置好百度地图或高德地图访问秘钥,后续版本会提供默认的密钥但还是建议您自己申请一个。
2. 配置流程
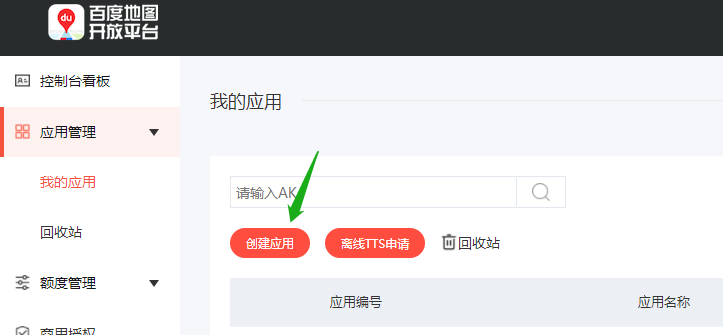
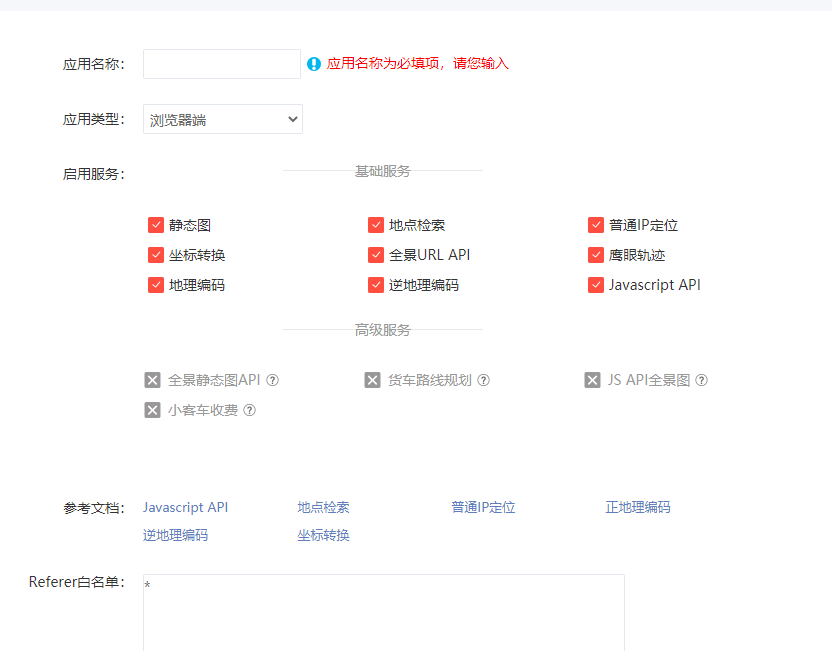
以百度地图为例,前往百度地图申请,注册账号登录后前往控制台、如下图创建密钥。

创建界面

复制密钥

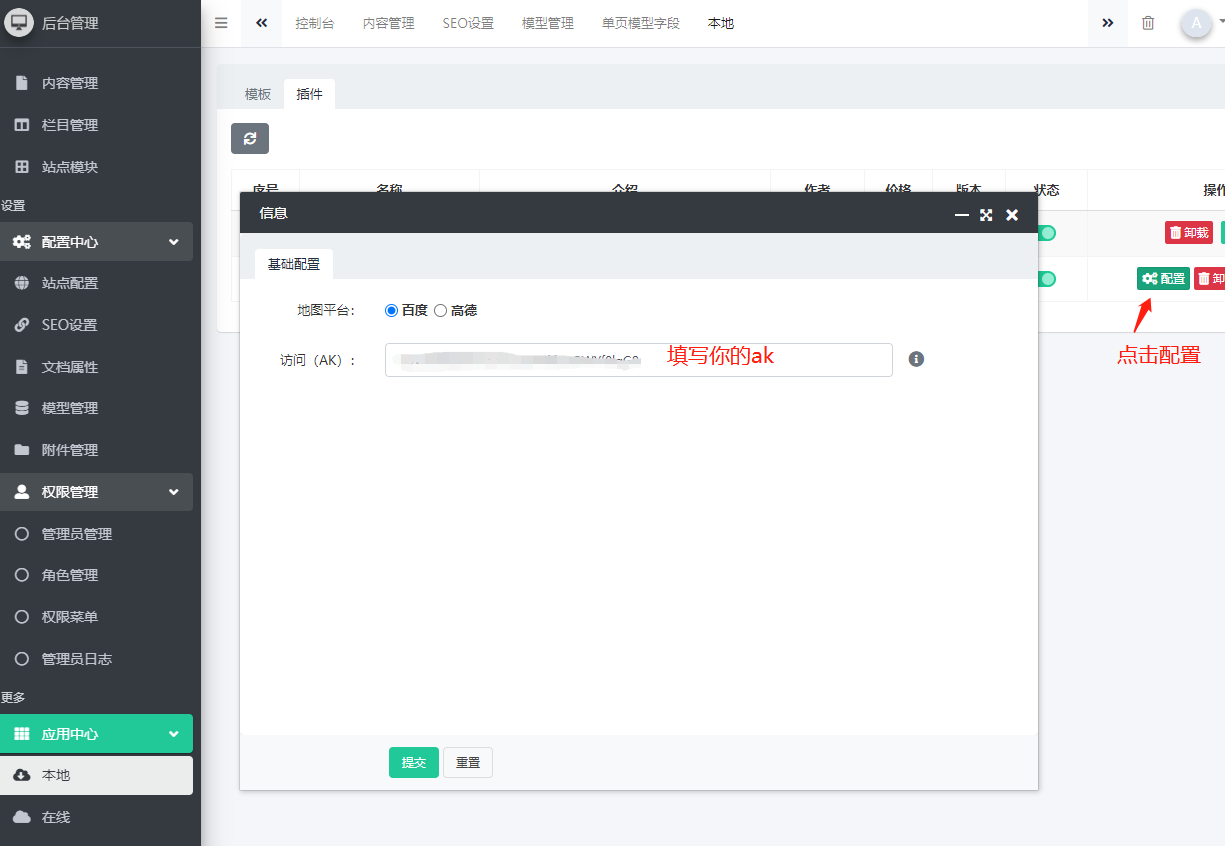
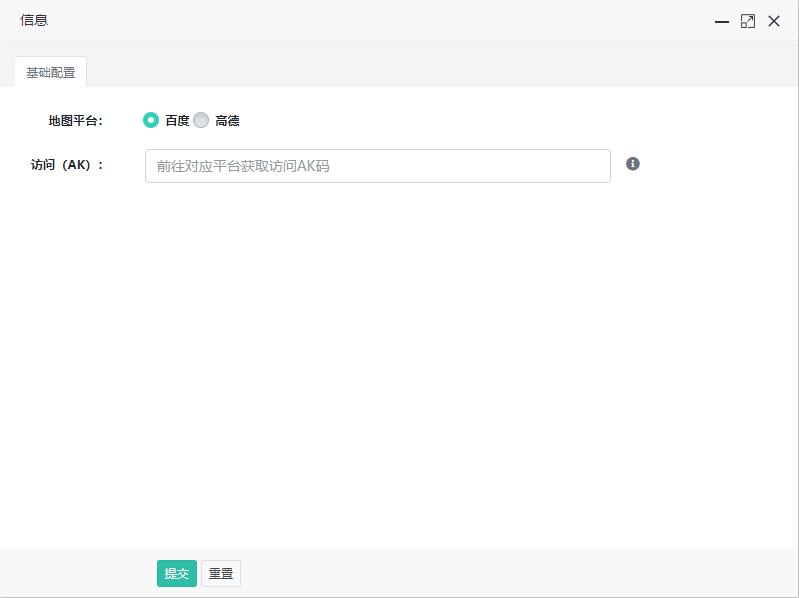
填写到配置、提交即可

3. 密钥申请入口
百度地图申请:https://lbsyun.baidu.com/index.php
高德地图申请:https://lbs.amap.com/
4. 模型字段、二次开发组件使用方式
模型字段使用方式可参考单页模型里面的经纬度字段,主要是在附加属性增加如下值即可启用
data-toggle="address",data-point="frm-point",data-address="frm-address"
(1)data-toggle="address" 固定形式,启用地图插件的标识
(2)data-point="frm-point" 指的是返回的经纬度信息填充到id="frm-point"标签上
(3)data-address="frm-address"指的是返回的地址信息填充到id="frm-point"标签上
HkCms二次开发时,只要是你的表单使用Form.api.init();方式提交,那么在html上写上上面三个属性则会自动加载,如下
<div class="form-group row">
<label for="frm-point" class="col-sm-2 col-form-label">位置选择: </label>
<div class="col-sm-8">
<input type="hidden" id="frm-address">
<input type="text" class="form-control" id="frm-point" name="row[demo]" data-toggle="address",data-point="frm-point",data-address="frm-address">
</div>
</div>
5. 模板使用
详情:https://www.kancloud.cn/hkcms/hkcms_tp6/2770349
示例
{hkcms:map htmlid="dituContent" title="$Info['company']" address="$Info['address']" scale="19" point="$Info['point']"}


1.0.0 2021-04-16 >= HkCms_2.1.220220
第一个版本
博文
- 1、您所使用的地图JS API版本过低,已不再维护的解决方案。 0 | 3年前
问答
相关应用
推荐应用







