自动识别页面的pre标签并转换为图表展示
更多写法请参考mermaid-live官网。
富文本图表
基于 https://mermaid.live 的图表插件,支持流程图、序列图、甘特图、类图、状态图、ER图等。
实时预览可直接访问 https://mermaid.live。
使用原理
RichContentMermaid 会自动识别页面上 <pre> 标签,如果这两个标签包含了形如 class="language-mind" 的属性,那么 RichContentMermaid 就会自动将这两个标签所包含的代码转换为图表显示。
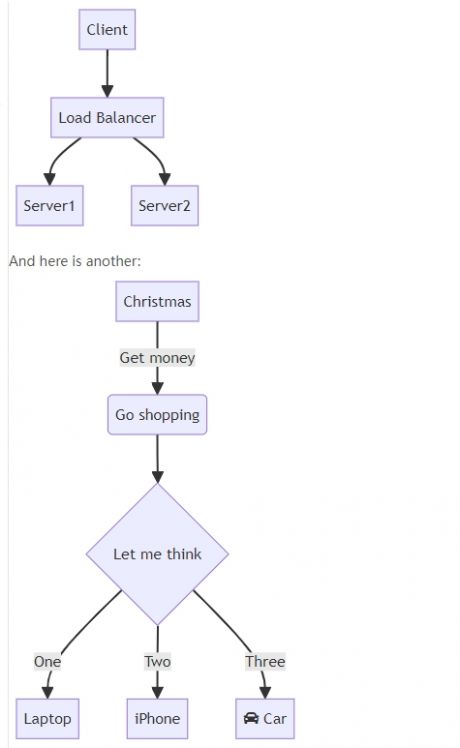
例如:
{:hook("mermaid")} //必须调用
<pre class="mermaid">
graph TD
A[Client] --> B[Load Balancer]
B --> C[Server1]
B --> D[Server2]
</pre>
And here is another:
<pre class="mermaid">
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]
</pre>
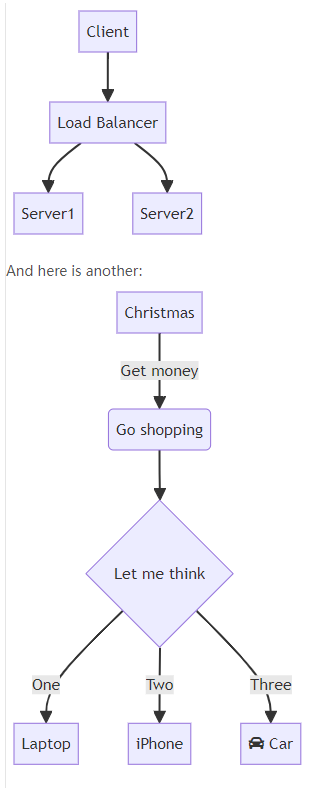
效果:

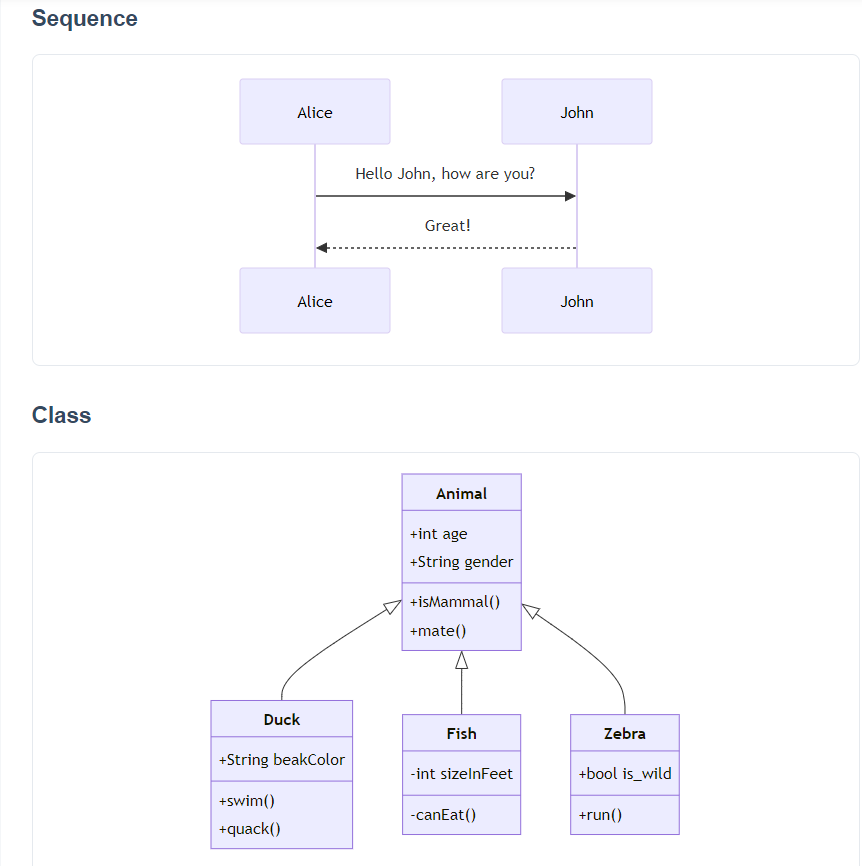
其他图表:

1.0.0 2024-08-14 >= HkCms_2.3.2
发布了第一个版本
博文
问答
推荐应用